Coding
Examples and insights
Welcome TU/e EAISI
First draft of a promo video for the Eindhoven AI Systems Institure.
De Bouwdirigent
Wix maker-over with an amazing female Entrepreneur who is revolutionising one of Dutch societies greatest building challenges yet. .

Delightful Design @ PostNL
Working in a large corporate code context PostNL gave me the confidence and self-esteem to embrace the importance of delightful design for the end user.

Pieter Pot
Inspirational client and innovative code. The first app I have worked on that was built following the Server Driven UI paradigm.

Rotterdampas
Lots of fun for lots of people. Used by more than 70K people, this is the most production heavy app I built from start to finish in React Native.

Boijmans Depot App
A unique app for a unique museum. Developed rapidly in TypeScript and React Native.

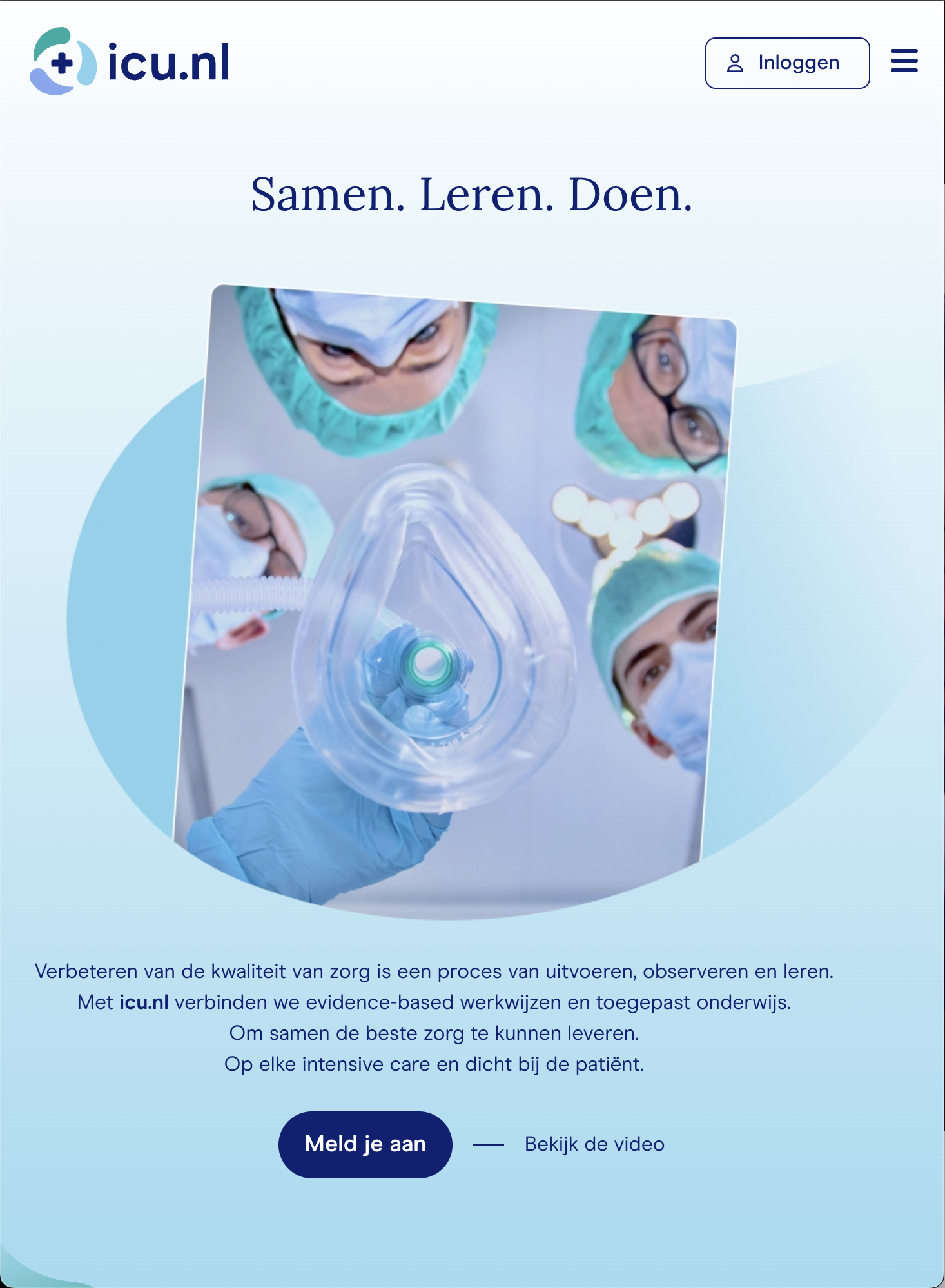
Innovating Video Production
Consulted on setting up a mobile video production pipeline for the premier Medical Education platform for Intensive Care specialists.

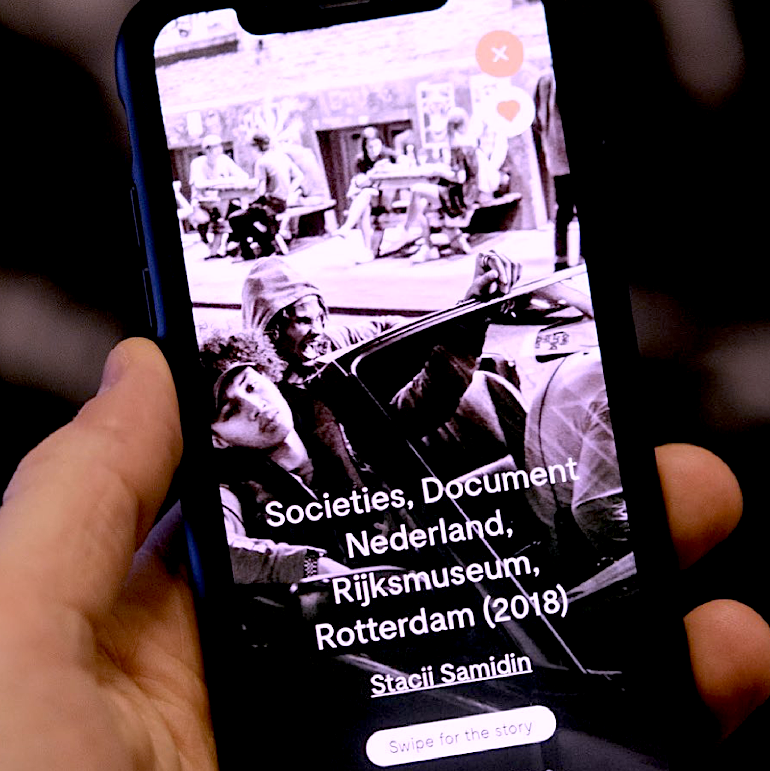
Eregalerij app
A New and improved take on storytelling through an interactive experience with photography.

Dream-Emulator
A side project in which I'm trying to combine music and photography in a new way.

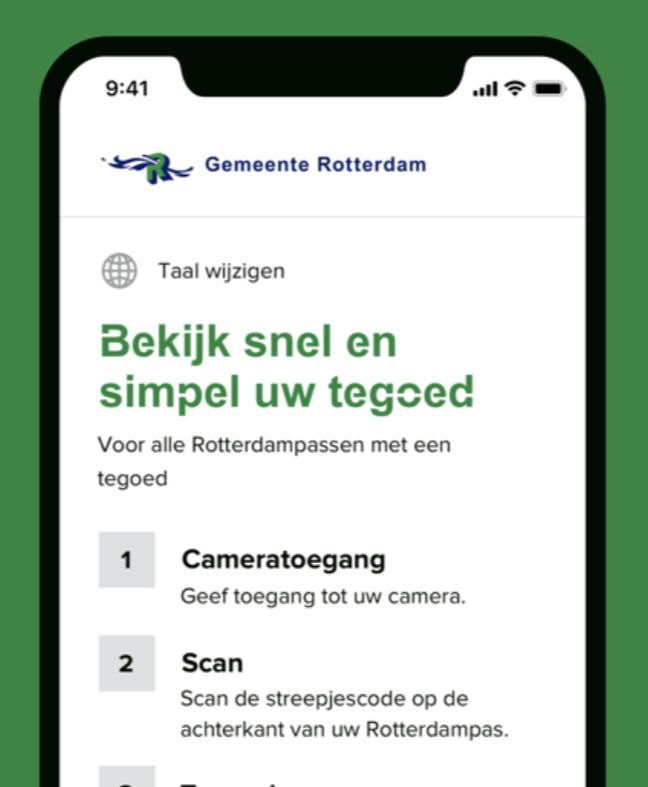
Tegoed Checker
An app for the Municipality of Rotterdam. The Tegoed Checker (Balance checker) allows people to quickly scan their Rotterdam card an check how much balance is still left on it. (Android & iOS)

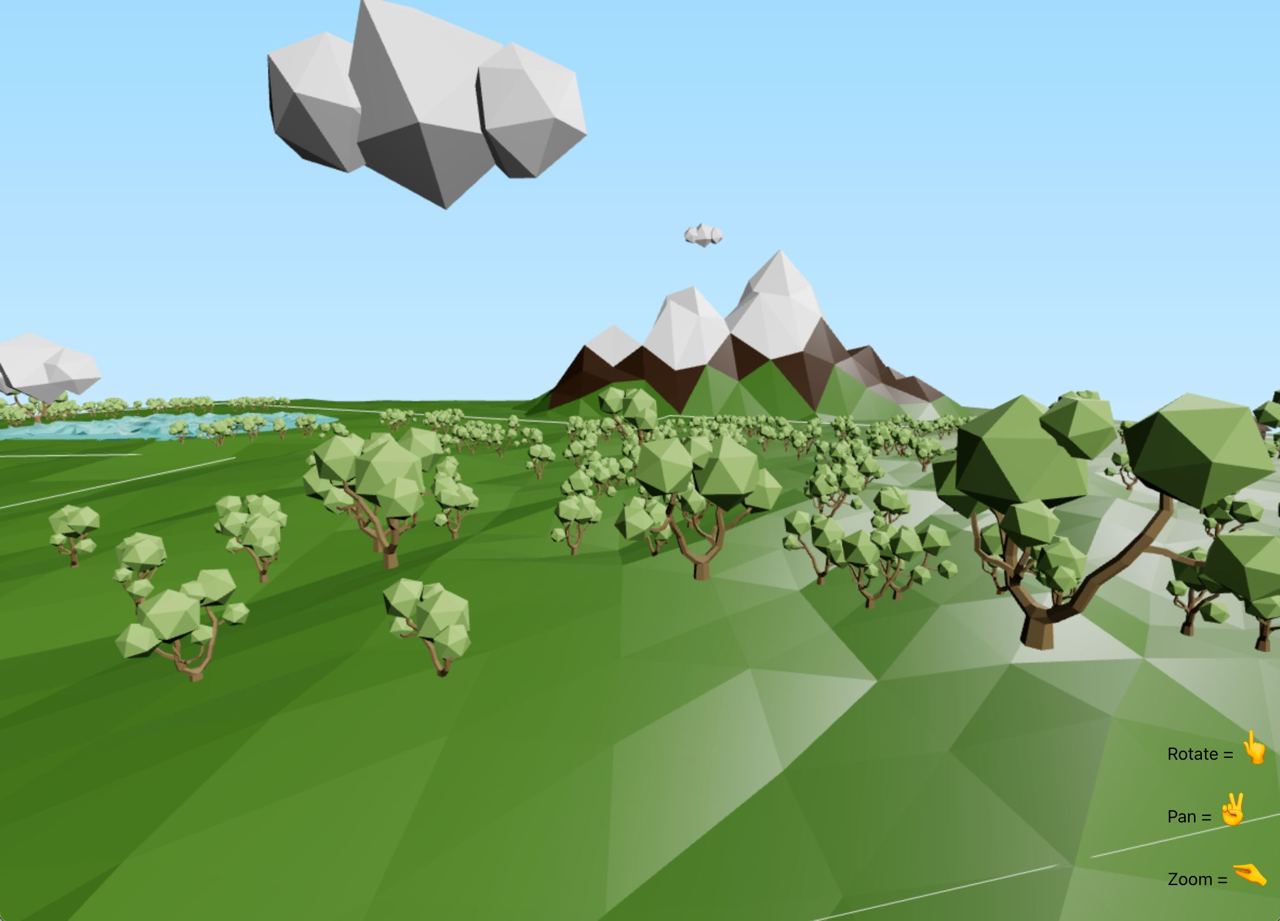
Dream-House 3D
This is a pet project to learn 3D modeling by combining ThreeJS, React and Blender

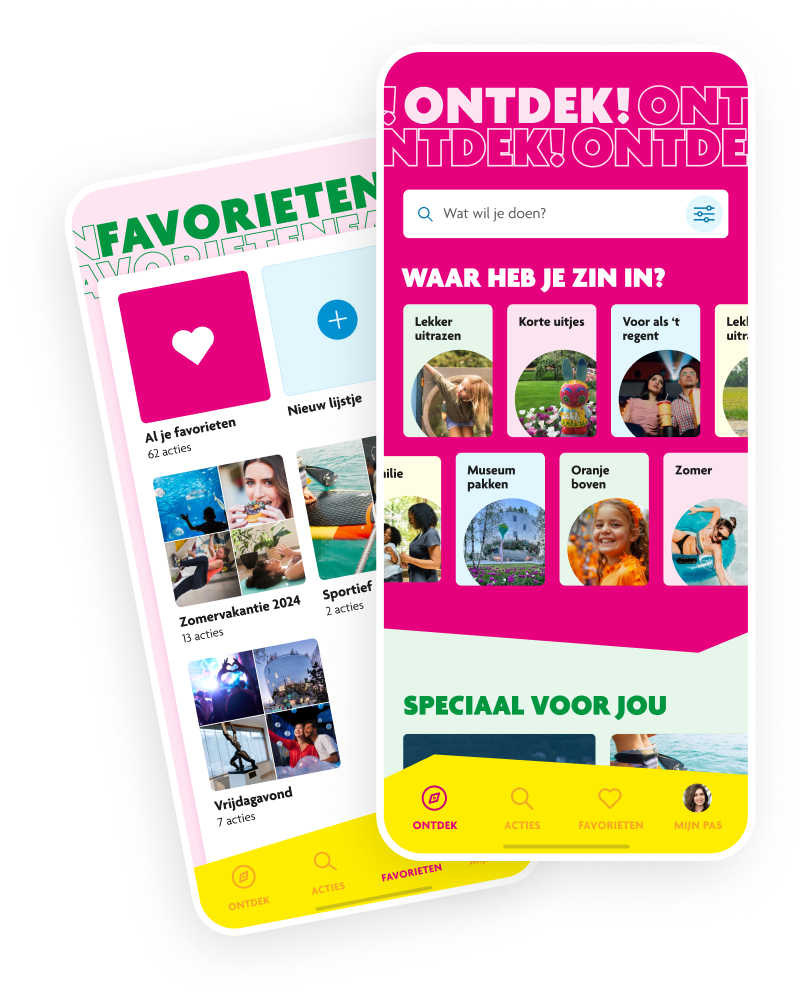
Dordtpas App
An fun new way to discover Dordrecht. The Dordtpas is the city card of Dordrecht and the funnest way to find, favorite and discover (Android & iOS)
Xerte Tracking
A tracking plugin I built for an open source education platform. This project got me to get properly to grips with GET, POST and Ajax. Also introduced me too the great chart.js library.

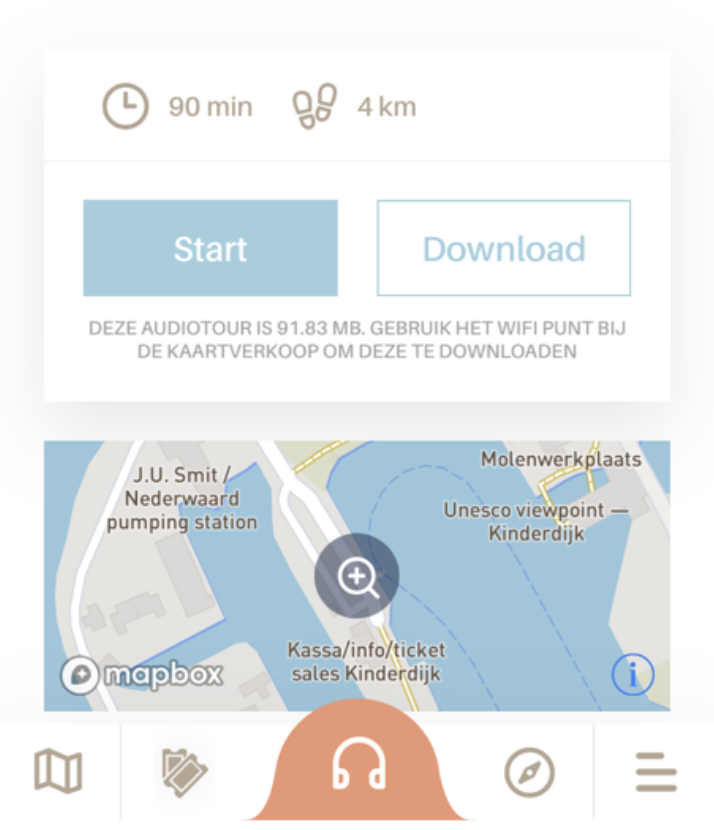
Kinderdijk App
An audio tour app for a UNESCO World Heritage site that receives thousands of visitors per year. I helped build a location based video experience that shows you how the site looks in different times.

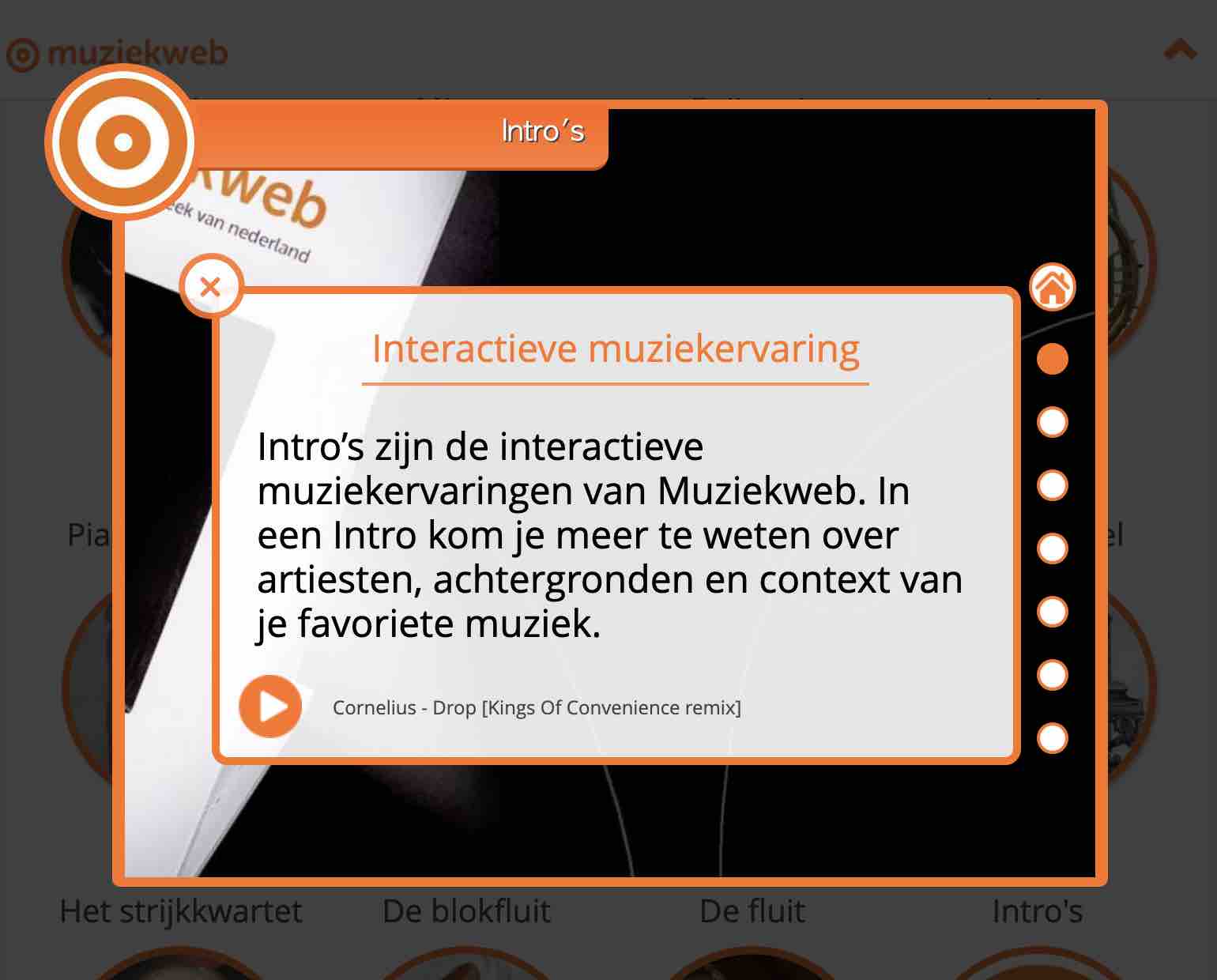
Muziekweb Intro's
Discovering new music whilst learning about the rich history the collection of Muziekweb houses is the key of the Muziekweb Intro's.

Vue Clock
An interesting exercise in making radial patterns in Illustrator and juggling time with the Date object in JS.
Filmbieb Touchbrowser
The Filmbieb touchbrowser is a touch focussed interface I built with the team at Muziekweb to allow visitors in the library to easily discorver video's.

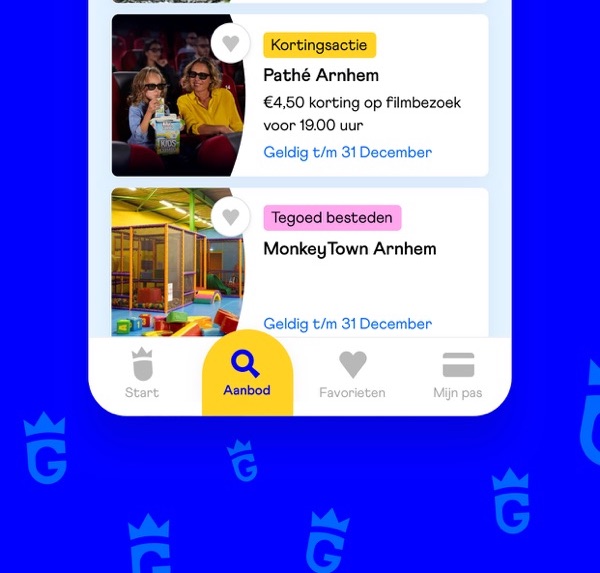
Gelrepas App
Quick and easy access to your Gelrepas. The app is written in TypeScript and React Native for Android & iOS

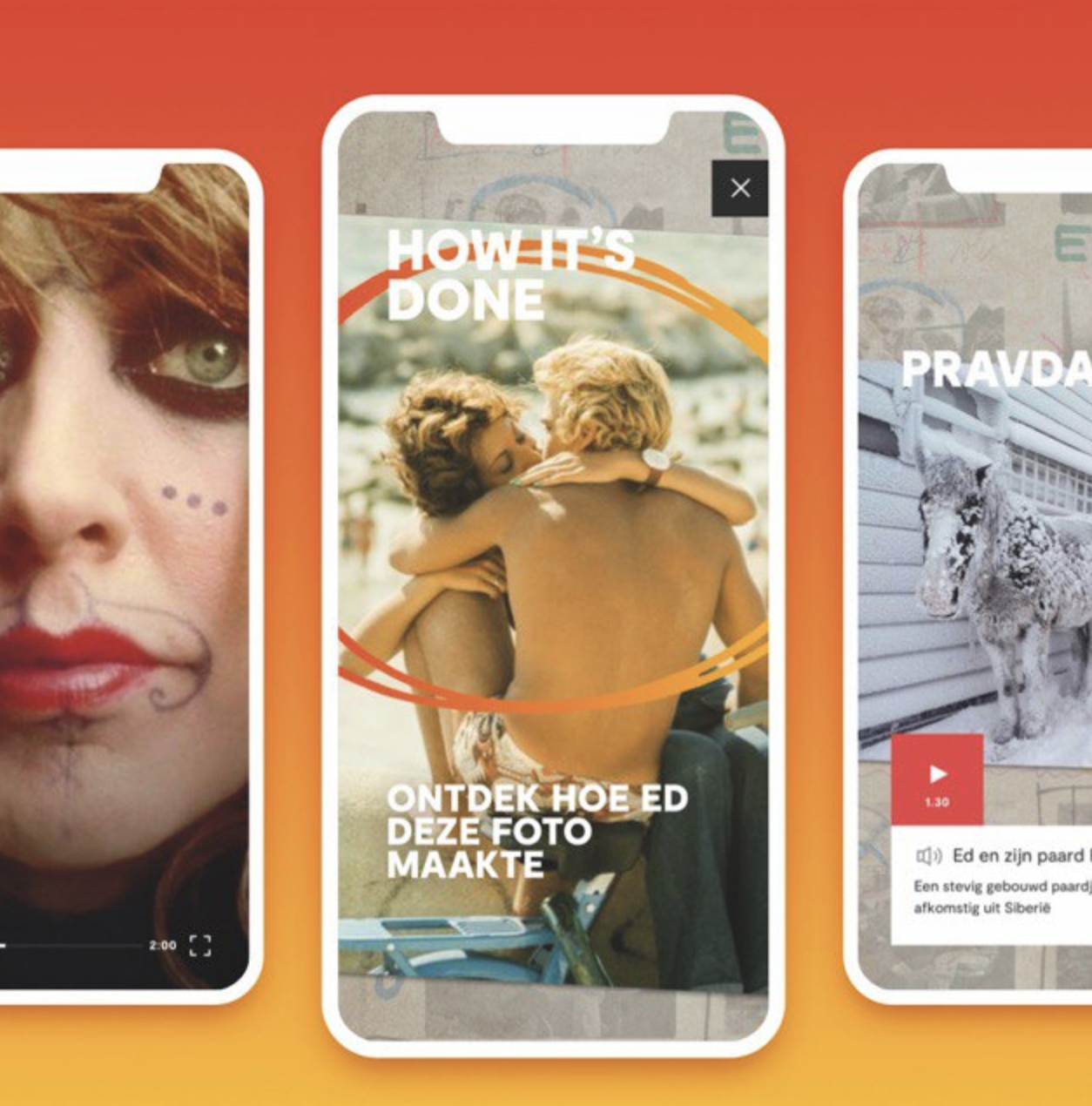
Lust for Life
An award winning app with Image Recognition for the Fotomuseum in Rotterdam that combined react-native and image recognition to quickly recognize images and unlock the stories behind the photographs.
